오디오 플레이어를 구현해보다가,
어떤 버튼을 조작하는지 헷갈리기 시작. js 로 조작한 버튼을 알려줄려니, onClick 시, 버튼의 id 를 넘겨주면 되겠다 싶었다.
일반 function을 쓰면, this는 window를 가리키기 때메, 화살표 함수로.
언젠가 본듯한 dataset 속성을 이용하면, js 에서 음원을 조절할 수 있겠다 싶어서, dataset을 해봤는데, 그냥 되네? -_-;
역시, js 는 그냥 갖고 놀아봐야혀.
id : this.id
class : this.className
data-속성 : this.dataset.value
그래서, btnPlayFunc(this.dataset.value)
이제, js 에서 음원을 배열에 담아 놓고, 랜덤플레이나 재생 곡, 순서등을 설정할 수 있겠네? 그나저나 아호... css 가 젤 어려워.
<button class="btnAsmr2" id="btnAsmr" data-value="1" onclick="(()=>{
console.log(this.dataset.value);
//this.id, this.className, this.dataset.value
btnPlayFunc(this.id); // data-id 를 줘서, 플레이어에서 변경하는 방법.
})()">✈️ 기내</button>Data 속성
HTML5부터는 데이터 속성이라는 개념이 추가되었는데, HTML 요소의 'data-'로 시작하는 속성이다. 이러한 데이터 속성은 특정한 데이터를 DOM 요소에 저장해두기 위함이 목적이다.
데이터 속성은 'data-'시작해야 하며, 브라우저는 이러한 데이터 속성에는 어떠한 행동도 관여하지 않기 때문에 개발자는 요소에 특정한 데이터를 저장하고 싶은 경우 자유롭게 사용할 수 있다.
data-* 전역 특성은 사용자 지정 데이터 특성(custom data attributes)이라는 특성 클래스를 형성할 수 있다.
<input type="text" data-value="001" id="username"> 속성명은 data-value이지만 HTMl 표준 속성인 value 속성과는 상관이 없다. 임의로 만들어진 속성인 사용자 지정 데이터이기 때문이다.
데이터 속성의 장점
데이터 속성의 장점은 이전과 같이 hidden으로 태그를 숨여두고 데이터를 저장할 필요가 없다는 점이다. 따라서 훨씬 HTMl 스크립트가 훨씬 간결해진다. 또한 하나의 HTMl 요소에는 여러 데이터 속성을 동시에 사용할 수도 있다.
<input type="text" data-value="001" data-code="c03" id="username"> 데이터 속성의 특징
dateset은 자바스크립트이기 때문에 속성명을 camelCase로 변환됩니다.
- data-create-date → (dateset 안에서는) createDate로 저장
- dataset.monthSalary = '500'→ data-month-salary
데이터 속성 조작하기
자바스크립트에서 데이터 속성을 조작하기 위한 방법은 여러가지가 있지만, 기본적으로 DOM객체를 통해 데이터 속성 조작이 가능하다.
<input type="text" data-value="001" data-code="c03" id="username"> var input = document.querySelector('#username');
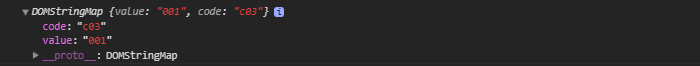
console.log(input.dataset);
위 이미지와 같이 DOMStringMap으로 데이터 속성들을 가지고 있음을 확인할 수 있다. 그러나 속성 key값을 보면 'data-'가 빠진채로 존재하는것을 확인할 수 있다.
특정 속성값만 추출하기
console.log(input.dataset.code);
console.log(input.dataset['code']);데이터 속성 값 바꾸기
let input = document.querySelector('#username');
input.dataset.code = 'aaa'HTML 문법으로 사용하기
문법은 간단하다. 어느 엘리먼트에서나 data-로 시작하는 속성은 무엇이든 사용할 수 있다. 화면에 안보이게 글이나 추가 정보를 엘리먼트에 담아 놓을 수 있다.
<div>
id="electriccars"
data-columns="3"
data-index-number="1234"
data-parent="cars">
...
</div>data-*은 XML 이름 생성 규칙을 따르는 모든 이름으로 대체할 수 있다.
단, 대소문자 여부에 상관없이 xml로 시작하면 안 된다. 세미콜론을 포함해서는 안된다. 대문자를 포함해서도 안된다.
JavaScript에서 접근하기
자바스크립트에서 이 속성 값들을 읽는 방법은 간단하다.
getAttribute()를 사용하면 된다.
DOMStringMap은 dataset속성을 통해 읽어낼 수 있다.
dataset 객체를 통해 data속성을 가져오기 위해서는 속성 이름의 data- 뒷 부분을 사용한다.
let article = document.getElementById('electriccars');
article.dataset.columns // "3"
article.dataset.indexNumber // "1234"
article.dataset.parent // "cars'html_css' 카테고리의 다른 글
| display:flex, position:relative (0) | 2023.01.12 |
|---|---|
| css 가상 선택자: 형제 + ~, a[href^="http"] 등 (0) | 2023.01.09 |
| css 하이라이트 hover , z-index, transition (0) | 2022.11.07 |
| 스벅 예제: css 포지션, 애니메이션, JS 스크롤 이벤트 (0) | 2022.11.06 |
| display: inline-block, 가로 정렬 flex, grid (0) | 2022.11.02 |


댓글