https://velog.io/@hanganda23/구글-타이머-JS로-만들기
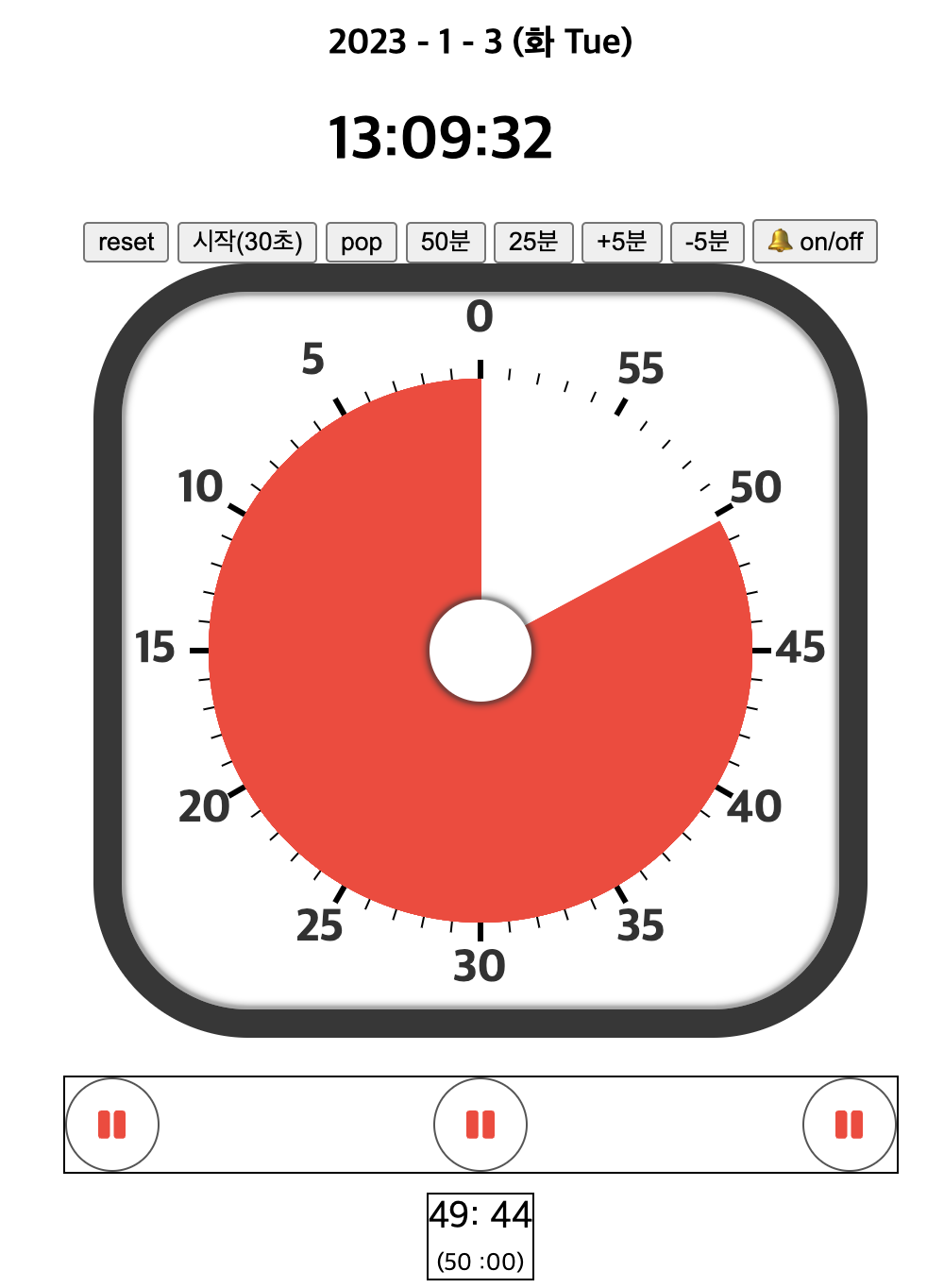
자바스크립트로 구글 타이머 만들기
타이머 만들기
velog.io
이 글 무심코 봤다가, html, css, js 모두 기초 밖에 몰라서, 연습해보기로 함.
기능 추가해볼까?
5분 추가, -5분 추가 기능
처음부터가 아니라, 현재 지난 시간( 남은 핀수 또는 제거된 핀 수) 에 더하기.
음성 녹음 기능. 일정 시간 후, 녹음한 메세지 (? 회) 재생
위치 기반 오늘의 날씨. 주요 뉴스?
현재 시간에서 시간과 분 사이 : 깜빡이기
3항 연산자로 초((가 홀/짝 일 때마다 : 표시하고, 표시안하기
${ss % 2 ? ` ` : `:`}
let textTime = `${hh < 10 ? `0${hh}` : hh}${ss % 2 ? ` ` : `:`}${
mm < 10 ? `0${mm}` : mm
}:${ss < 10 ? `0${ss}` : ss}`;
// console.log(textTime);
timeH1.innerText = textTime;숫자 정렬 : 컨테이너 만들어서, 양 끝에 배치되도록, display: flex; justify-content: space-between;
기능 추가
알람
시간을 파라미터로 넣어서 함수 실행
실제 시간 사이에 : 깜빡 깜빡하게 하기.
로직 수정
숫자 컨테이너 만들어서 숫자 배치하기
원본)
- 숫자 컨테이너 회전용원본) left: 15, right:45 를 변수로 준 후, 긴박스를 만든 후, 숫자를 양 끝에 위치( justify-content: space-between)
- 30도씩 회전하면서, 숫자는 -5 시키다가, 0보다 작아지면 + 60을 더 해주는 방식
수정)
가로가 아닌세로로 긴 박스를 만든 후, 숫자 0 기준으로 놓으면 ( display 속성을 안줘도 가장 위에 위치 )- for (i=0;i<12;i++) {-30*i deg} 로 숫자 배치
- 세로 박스 0 부터 시작하므로, 숫자 반복문도 조건문 불필요( 0보다 작을 때는 +60 )
빨간 분침 (remainFin) 배치
원본) 분과 초로 2중 for 문으로 구현
for (let min = 0; min < endTime; min++) {
for (let sec = 0; sec < 60; sec++) {
const remainFin = document.createElement("div");
remainFin.classList.add("fin");
const deg = min * 6 + sec * 0.1;
개선) setInterval 호출 때, 처음부터 분이 아닌 초가 담긴 파라미터로 호출
--> 2중 for 문 사용하지 않고, 초만으로 로직 구성.
setInterval(tickSec, 1000, timeSet); // setInterval의 세 번째 매개변수는 parameter 라는 걸 알았다. +_+
for (let i = 0; i < timeSet; i++) {
const remainFin = document.createElement("div");
remainFin.classList.add("fin");
const deg = i * 0.1;
하단 총 시간 표시 부분
한자리 수일 때, 자릿수 채우기 : / 와 % 연산자 사용.
한 자리 수일 때, 0 으로 채워주기 : String() 과 padStart(2, '0')
function paintTime(timeSet) {
renderRemainTime();
// totalTime.textContent = `(${endTime} :00)`;
totalTime.textContent = `(${timeSet/60} :${String(timeSet%60).padStart(2,'0')})`; //FIXME: ::::::
}
'자바스크립트 예제' 카테고리의 다른 글
| js ToDo 앱 : 로컬스토리지 저장/삭제 (0) | 2023.01.05 |
|---|---|
| 15개의 JavaScript 프로젝트 빌드 - 바닐라 JavaScript 코스 (0) | 2023.01.05 |
| JS 타임앤타이머 2) +-5분 추가. ToDo , 날씨 추가 (0) | 2023.01.04 |
| new Audio() 사용 (0) | 2023.01.04 |
| 디지털 시계 : new Date() -> getMonth()+1, getDate(), getDay() (0) | 2022.12.31 |
| 스톱워치 + 타이머 예제 (setInterval & clearInterval) (0) | 2022.12.31 |
| [노마드코더] snowflake (0) | 2022.12.30 |
| 노마드 ToDo ( javascript - react) (0) | 2022.12.17 |


댓글